🇯🇵皆さん、こんにちは!🇯🇵
おきらく【まさゆき】です。
当ブログにご訪問いただき誠にありがとうございます。
私はタイが大好き。ということで、改めまして
🇹🇭サワッディーカッ!トゥッコン🇹🇭
最後まで楽しんでいってください。
★☆★☆★☆★☆★☆★☆★☆★☆★☆★☆★☆★☆★☆★☆★☆★
今回の話題はファビコンを作ろうということです。
ワードプレスなどでご自身のブログを運営している方は、もうすでにご存知かもしれませんが、まだ設定していないよ、という方はこの機会にファビコンを作っちゃいましょう。
この続きをぜひご一読ください。
ファビコンとは?
ファビコン(favicon)とは、Webサイトのシンボルマークとして用いられる画像で、Webブラウザのタブやブックマークなどに表示されます。
ご覧になったことはあると思います。下にトラベル子ちゃんのファビコンを参考に使わせていただきました。

ファビコンの目的は、訪問者が複数のタブを開いているときに、自分のページを簡単に見つける手助けをしてくれます。
トラベル子ちゃんというキャラクターをご存知の方なら、すぐにタブを見つけ出すことができて便利ですね。
さぁ私たちも作ってみましょう!
どうやって作るの?
ファビコンはいろいろなツールで作成することができますが、今回は無料のCanvaで作ります。
Canvaはオンライン上で画像や動画を作成・編集できるグラフィックデザインツールです。
無料で便利なツールはどんどん使いましょう。
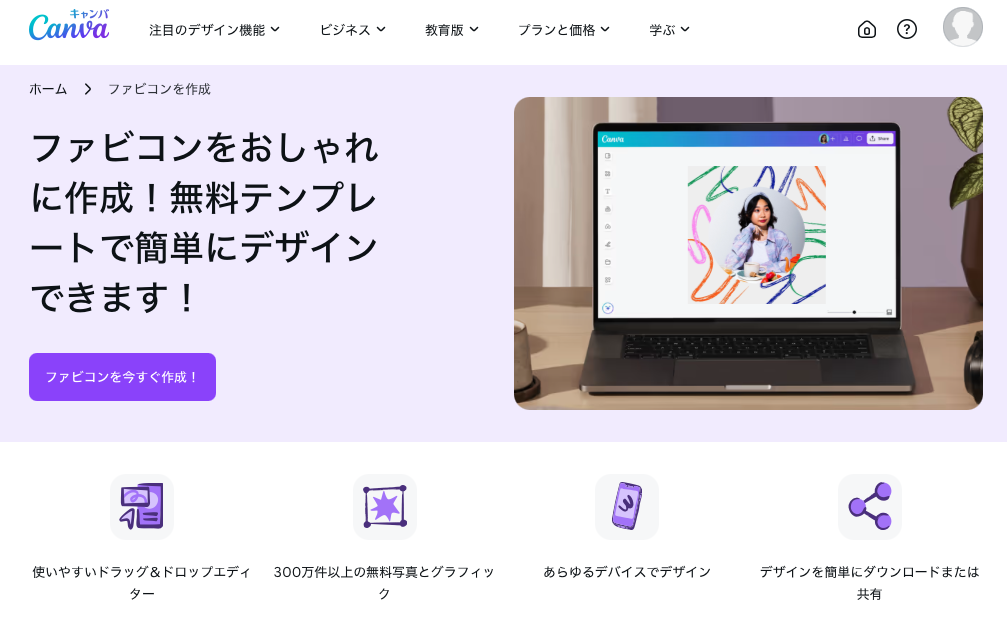
Canvaを開く(←クリックするとCanvaのファビコン作成のページが開きます)

画像引用元:Canva公式サイト

一番下にある『ファビコンを今すぐ作成!』をクリック。

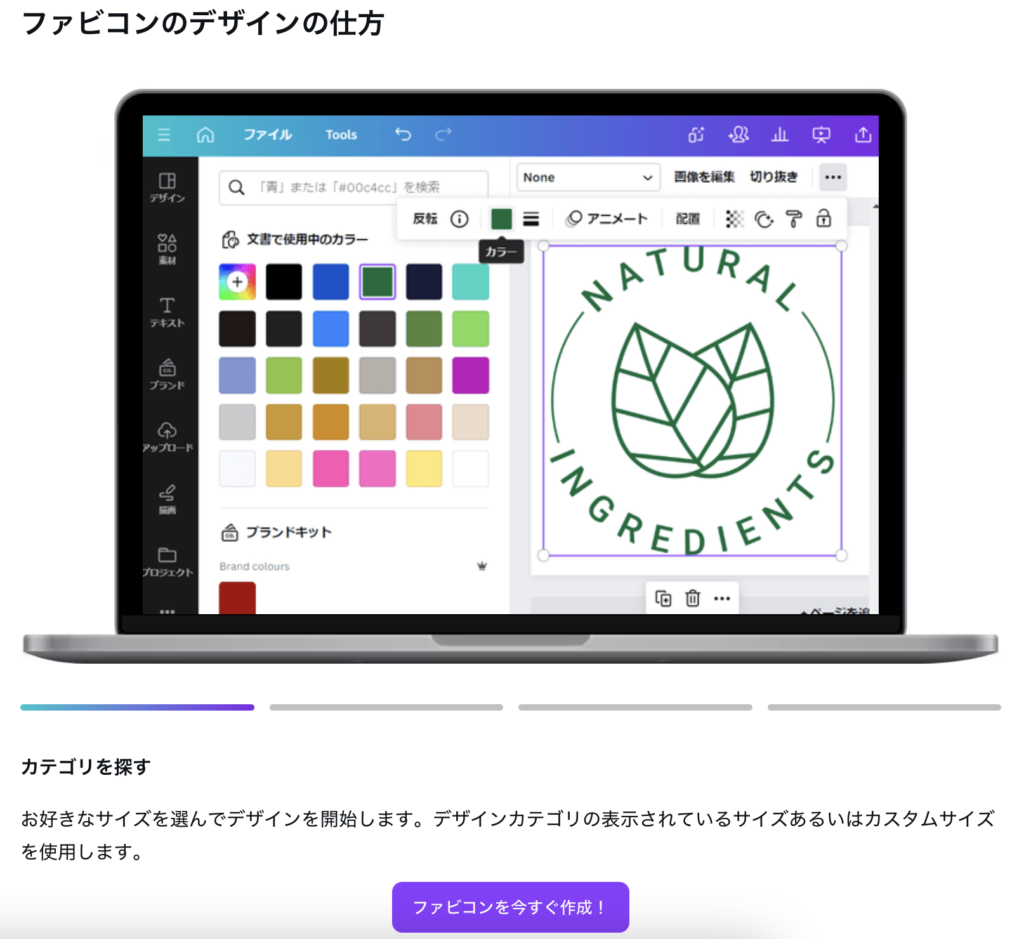
実際の編集画面では、豊富なテンプレートが揃っているので、自分のイメージに近い画像をベースにして、作り替えていくだけで出来上がります。

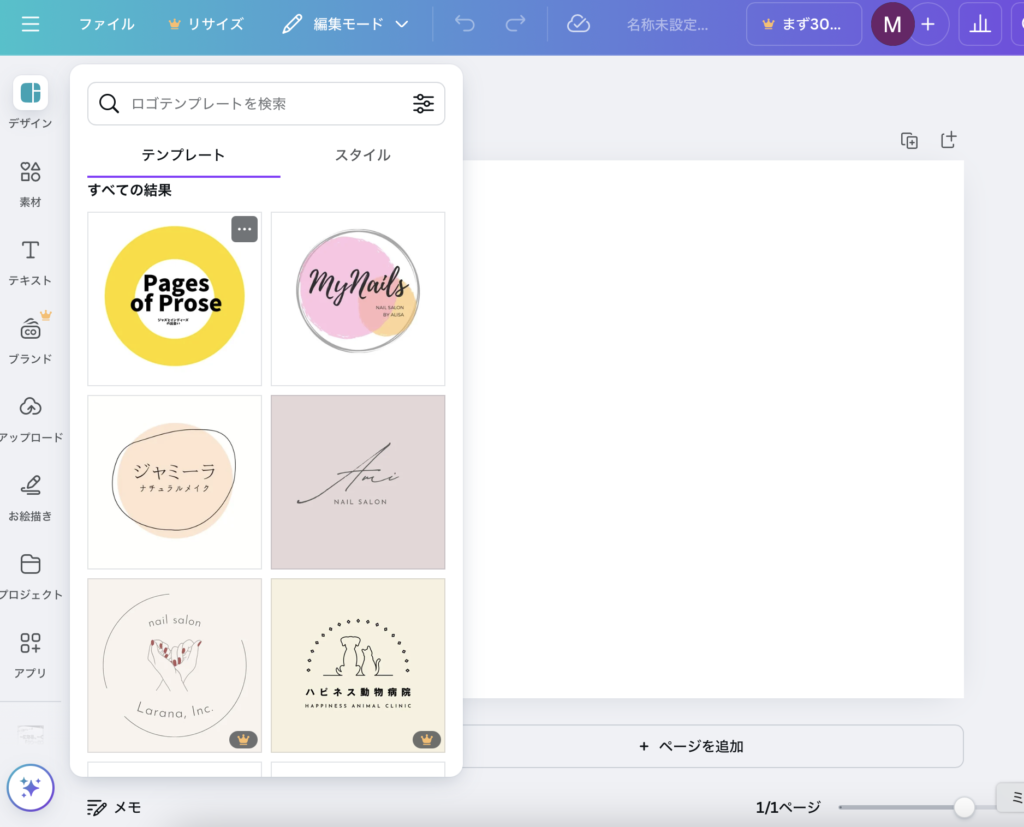
こちらのテンプレートを使用して作ってみます。

30分で出来上がり!
自分の気に入ったデザインを考えることに時間がかかりましたが、操作は至って簡単です。トリセツを読まなくても、感覚で画像編集ができちゃいます。

出来上がったファビコンをダウンロードします。
フォーマットは、jpg か png どちらかが良いでしょう。
WPにはどうやって登録するの?
続いてWordPressに作ったファビコンを登録しましょう。
WordPressを開きます。
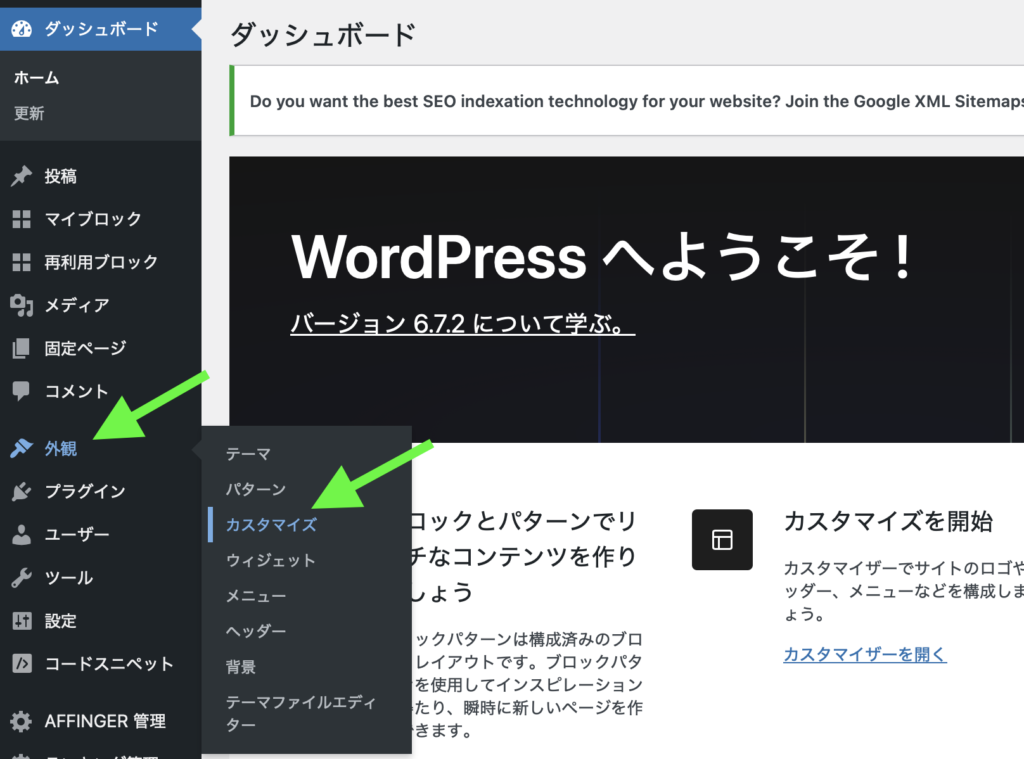
左側のメニューから『外観』→『カスタマイズ』を選択します。

カスタム画面に変わります。
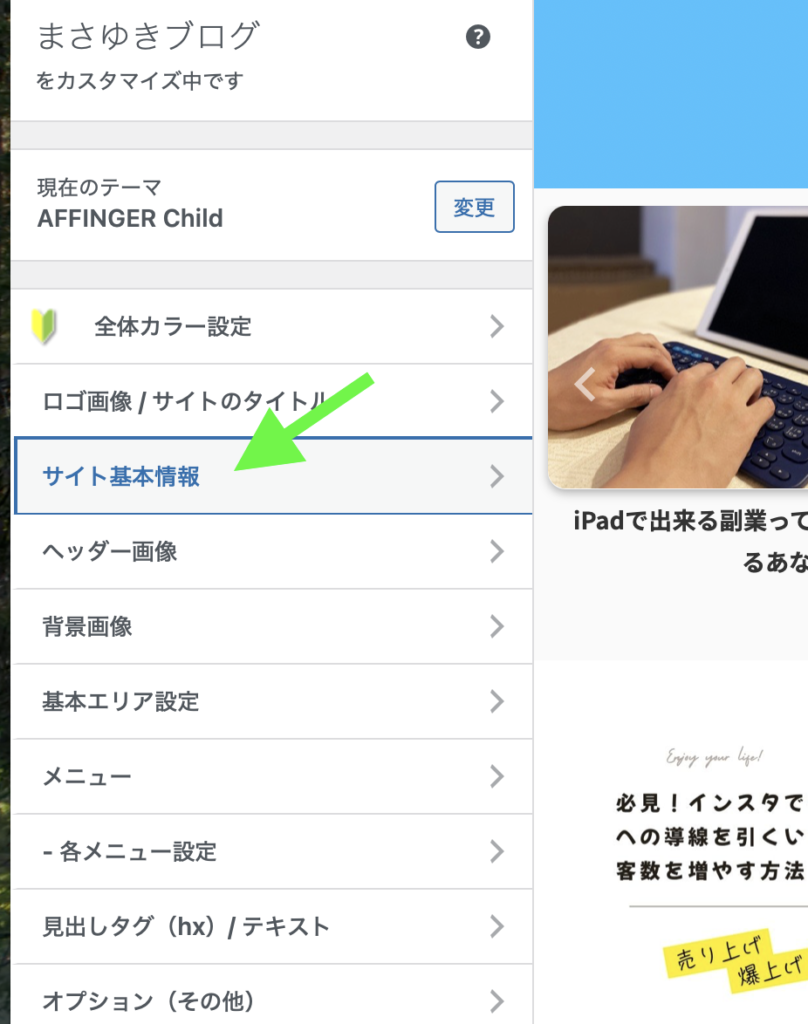
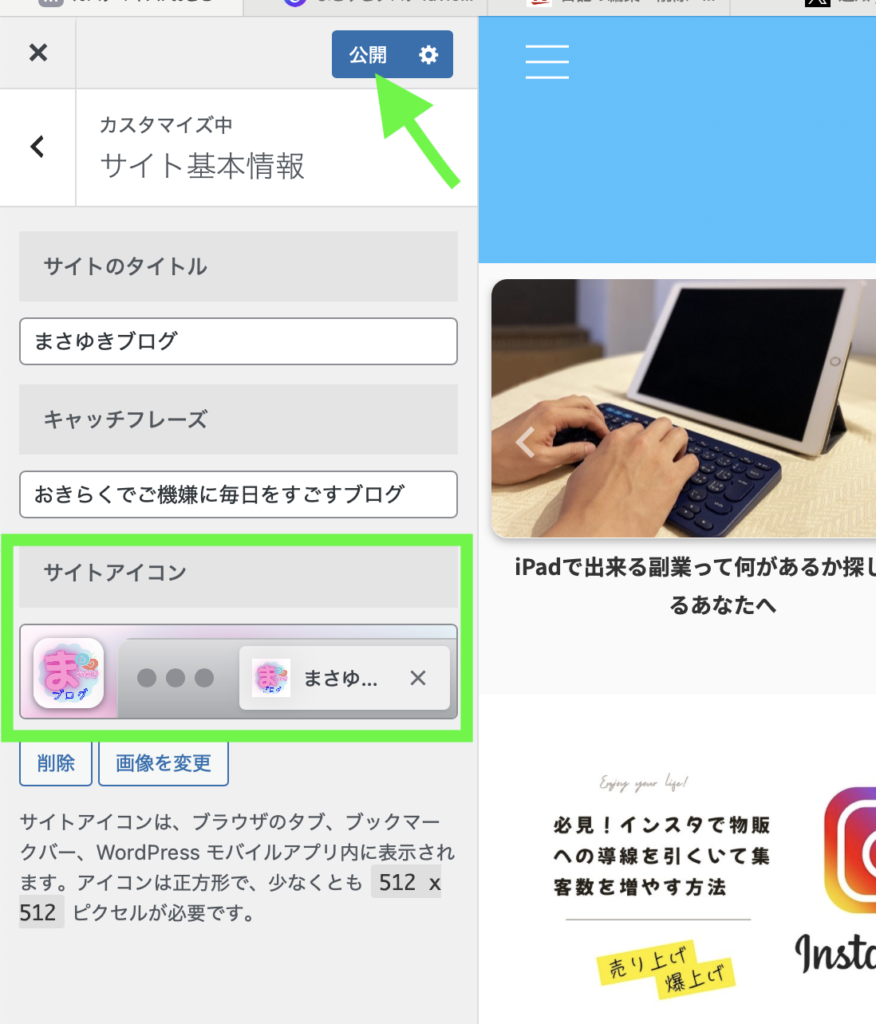
続いて『サイト基本情報』を選んでください。

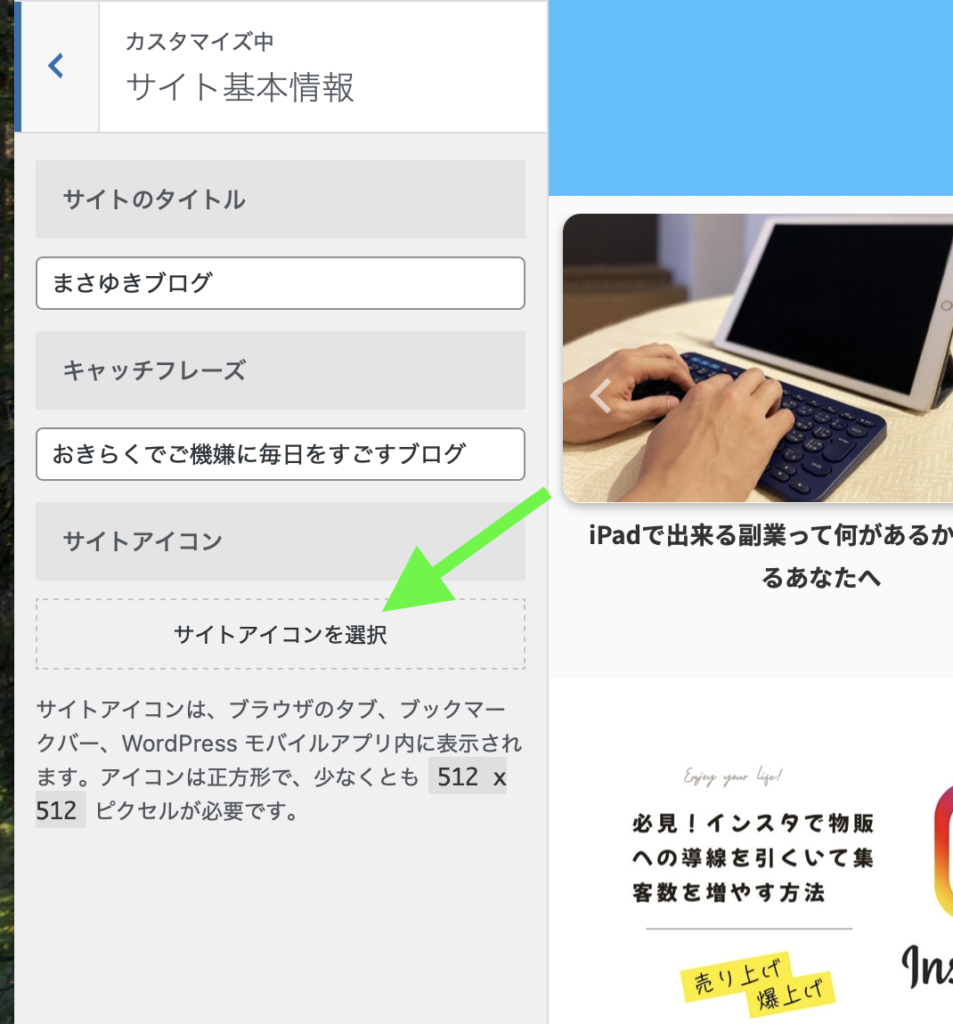
続いて『サイトアイコンを選択』をクリックしていください。
そうするとファイル選択画面が出るので、Canvaからダウンロードしたファビコン用の画像ファイルを選びます。

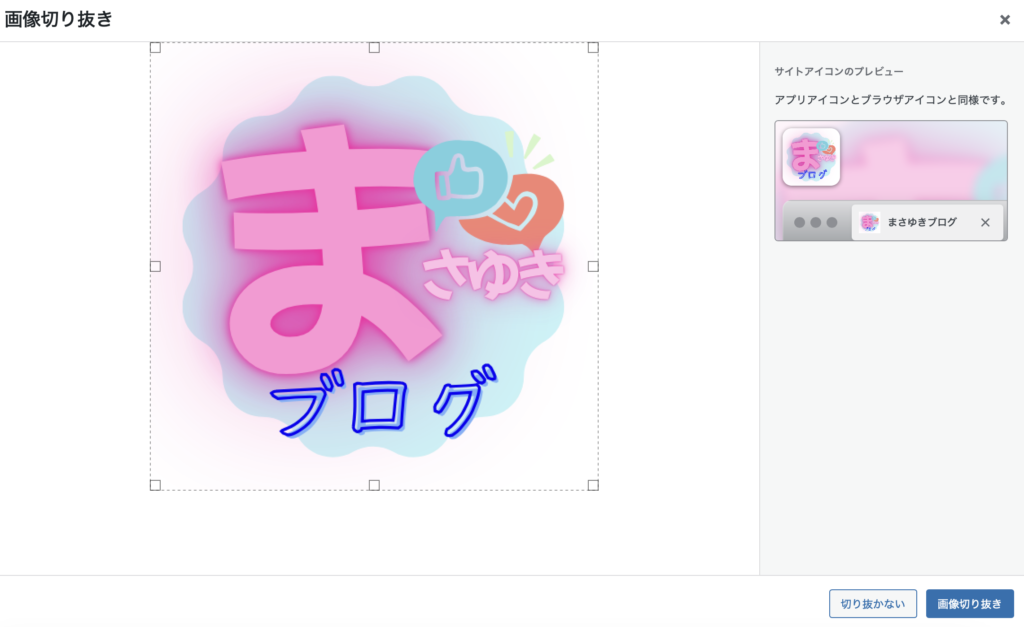
ファイルを選ぶと画像切り抜き画面に移りますが、Canvaでファビコン用の画像を作ると切り抜きする必要がないので、右下の『切り抜かない』を選択してください。

その後は、右上にある『公開』ボタンを押して完了です。

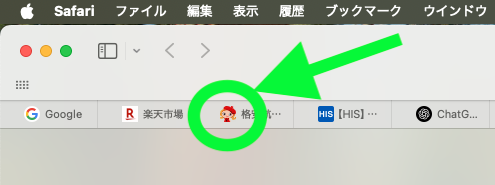
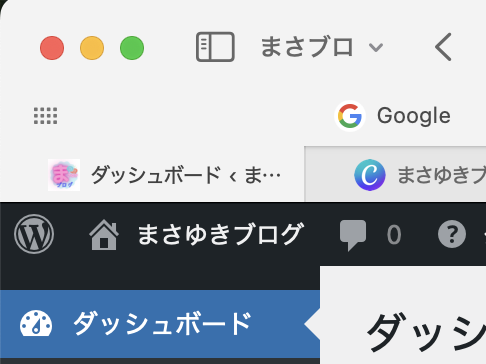
このように私のMacのSafari上のタブはすでに変更されました。
ナイス!

以上でWordpressの設定は終わりです。
自分のパソコン上のファビコンはすぐに切り替わりますが、ウェブ上の全てのファビコンが切り替わるのは、数日〜数週間かかる場合があるそうです。
まとめ
いかがでしたでしょうか?
意外と簡単でしたね。
おっさんでもイケる!と思います。
気に入らなかったら何度でも作り直しが可能です。
ぜひご自身のブログのファビコンをお気に入りにしてみてください。
気分も変わりますよ。
キレイに作った自信作のファビコン。
ところが、ところが、あまり細かいデザインにすると全く文字が読めない!ということがわかりました。
失敗〜
で、新たに作り直したのが、こちらです。

これでもまだまだなんだよな〜。
何度か繰り返してお気に入りができるまで、トライしてもます。
無料ですから〜〜〜
はい。 今日はここまで。
★☆★☆★☆★☆★☆★☆★☆★☆★☆★☆★☆★☆★☆★☆★☆★☆★
最後までご覧いただきありがとうございました。
他にもおすすめのサイトがございます。
こちら(↓)もどうぞご贔屓をお願いします
タイ語の独学にお勧め→ 🇹🇭おきらく独学タイ語
タイ語の単語学習に →🇹🇭noteおきらく
タイに関する発信X →🇹🇭マサ@おきらく独学タイ語
タイのアクセ・雑貨 ラクマのページ →🇹🇭おきらくタイもの通販
タイのアクセ・雑貨 メルカリのページ →🇹🇭おきらくタイもの通販
タイのアクセ・雑貨 Yahoo !フリマのページ →🇹🇭おきらくタイもの通販
タイもの通販のInsta →🇹🇭マサのInstaページ
次の記事でお会いしましょう。
それでは、したっけバイバイ👋
まさゆき